1. 이 글은 vscode의 sort-imports extension을 활용하여 import 구문을 정렬하는 방법에 대한 글입니다.
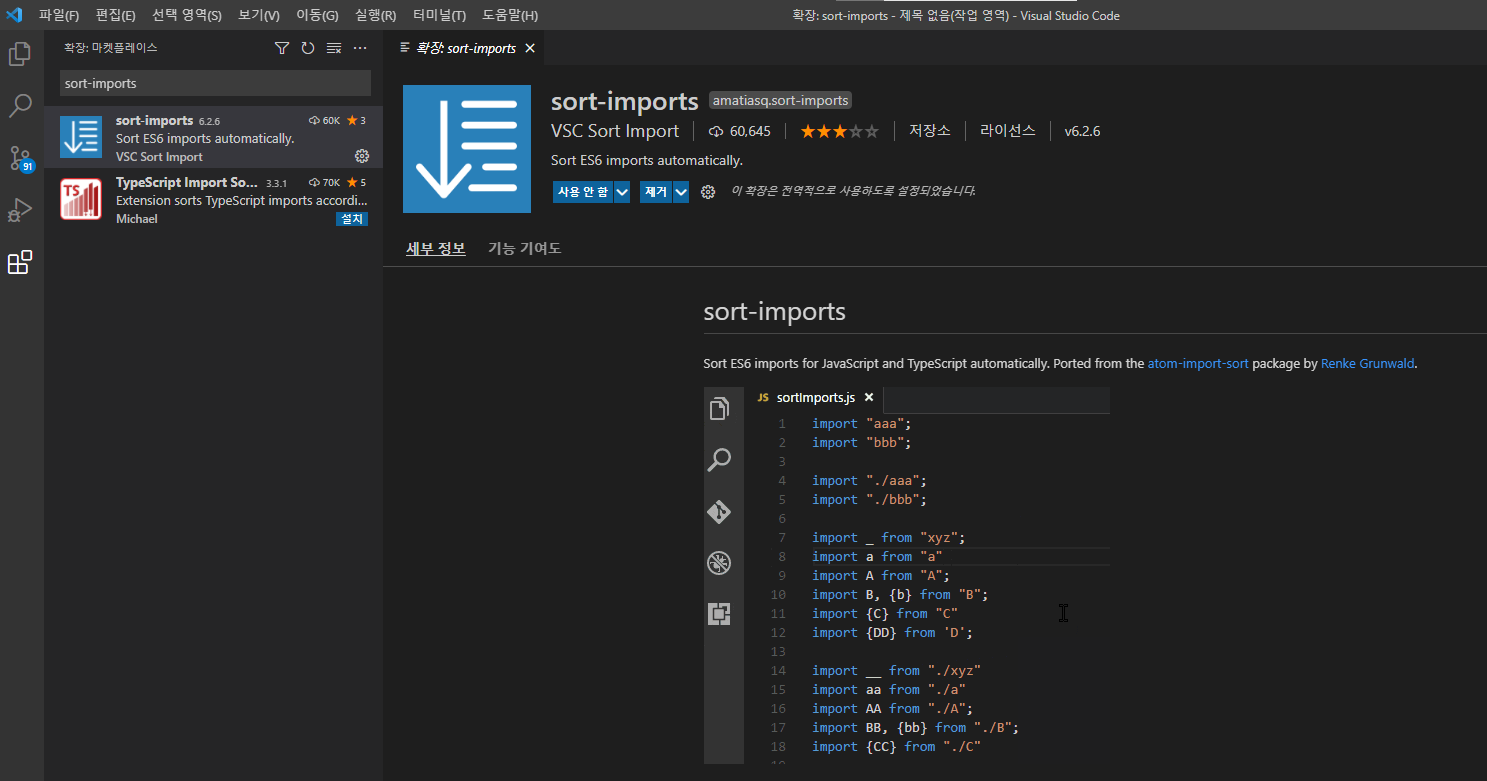
- sort-imports extension 활용 방법
- sort-imports 관련 ESLint rules 설정 방법
2. 이 글은 어떤 기준으로 import 구문을 정렬해야하는지 알리는 글이 아닙니다.
- 여러 방법 중 어떤 것이 더 좋은 방법인지 명확하게 이야기하지 않습니다.

WHY
- import sorting은 왜 필요할까요?
>> 결론적으로 import 구문 정렬은 개발자 개인 취향입니다. 용도별로 직접 구분하며 정리하는 사람도 있고, 굳이 import를 정리할 필요성을 못 느끼는 사람도 있지만, 다른 개발자들과 함께 개발을 진행하다보면 개발 스타일이 섞이기 마련입니다. 그래서 애초에 import sorting 규칙을 세워 개발하는 습관이 불필요한 git diff가 찍히는 것을 방지할 수 있고, 개발자간 커뮤니케이션 비용을 줄이는데 도움이 될 것이라 생각합니다.
HOW
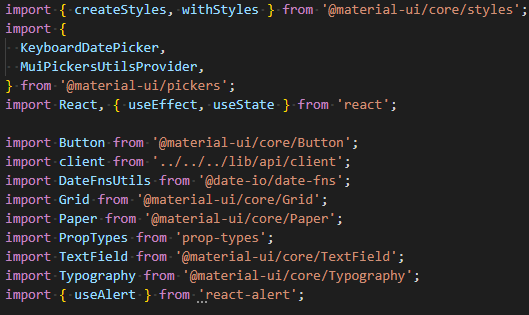
- sort-imports에서 제공하는 정렬 규칙은 호출한 모듈의 역할이 아닌 명칭이나 구문 형식을 기준으로 합니다.
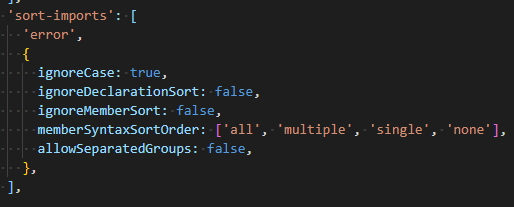
- sort-imports 사용 시, eslint rule을 따로 설정하지 않는다면, default settings가 적용됨
// Default settings
{
"sort-imports": ["error", { // "error" || "warn" || "off"
"ignoreCase": false, // 대소문자 구분 (false는 대문자 우선)
"ignoreDeclarationSort": false, // 선언(from) 명칭 순
"ignoreMemberSort": false, // member 내 정렬
"memberSyntaxSortOrder": ["none", "all", "multiple", "single"], // member 형식 정렬
"allowSeparatedGroups": false //import 그룹별 공백 구분
}]
}
1) ignoreCase - 대소문자 기준
/* "ignoreCase": true (대소문자 구분 무시) */
import a from 'foo.js';
import B from 'bar.js';
import c from 'baz.js';
/* "ignoreCase": false (대소문자 구분 적용) */
import B from 'foo.js';
import a from 'bar.js';2) ignoreDeclarationSort - 모듈 파일 명칭 기준 (from)
/* "ignoreDeclarationSort": false (파일 명칭 구분 적용) */
import b from 'bar.js'
import a from 'foo.js'
/* "ignoreDeclarationSort": true (파일 명칭 구분 무시) */
import b from 'foo.js'
import a from 'bar.js'
or
import a from 'foo.js'
import b from 'bar.js'3) ignoreMemberSort - 함께 선언된 멤버 내 명칭 정렬
/* "ignoreMemberSort": false (멤버 내 정렬 적용) */
import {a, b, c} from 'foo.js'
/* "ignoreMemberSort": true (멤버 내 정렬 무시) */
import {b, a, c} from 'foo.js'
4) memberSyntaxSortOrder - 선언 구문
/* { "memberSyntaxSortOrder": ["none", "all", "multiple", "single"] } (멤버 구문 정렬) */
/* none, all, multiple, single 순으로 정렬 */
import "/a.css"; //"none"
import * as b from 'boo.js'; //"all"
import {c, d} from 'coo.js'; //"multiple"
import e from 'eoo.js'; //"single"
import { f } from 'foo.js';5) allowSeparatedGroups - 그룹 구분
/* { "allowSeparatedGroups": true } (그룹 구분 적용) */
import b from 'foo.js';
import c from 'bar.js';
import a from 'baz.js';
----------------------------
import b from 'foo.js';
import c from 'bar.js';
quux();
import a from 'baz.js';*예시


https://eslint.org/docs/rules/sort-imports
sort-imports - Rules
eslint.org
'Development > Front-End' 카테고리의 다른 글
| 반응형 웹(Responsive Web)의 이해 (0) | 2021.10.11 |
|---|---|
| 웹 접근성(Web Accessibility)의 이해 (0) | 2021.10.10 |
| Material-ui (with Typescript) type 수정하기 (0) | 2021.08.19 |
| [TIL] - [Javascript] 커링 Curring (& Partial application) (0) | 2021.05.18 |
| 협업 프로젝트에 필요한 Github 활용 방법 (0) | 2021.03.02 |