WEVOTE 프로젝트 리팩토링 중 mocking 시스템을 도입하기 위해 msw를 적용하는 과정에서 정상적으로 동작하지 않는 상황으로 시간을 소모했다.

서비스워커 미실행 이슈 (with webpack-dev-server)

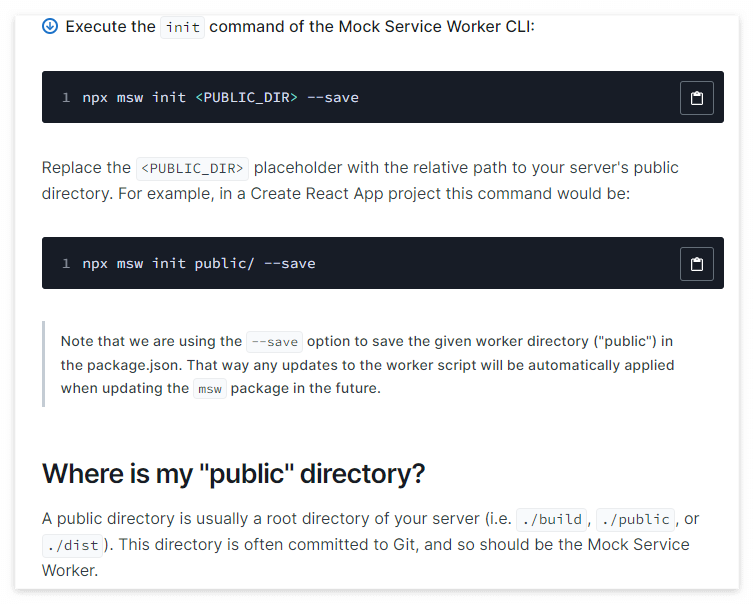
msw는 Web API의 Service Worker API를 사용한다. 공식문서에서 설명하듯 브라우저에서 사용할 때는 Mock Service Worker(mockServiceWorker.js)를 public 디렉토리에 설치하여 실행해야 한다. 나는 WEVOTE에 적용하기 전에 msw_test CRA 프로젝트를 만들어서 동작 방식을 이해하고 도입을 시도했다. public에 mockServiceWorker를 설치하여 실행했고, 정상적으로 동작하는 것을 확인했다.
문제의 발단
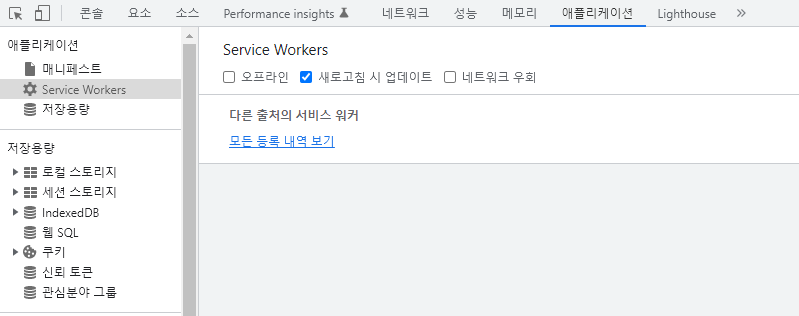
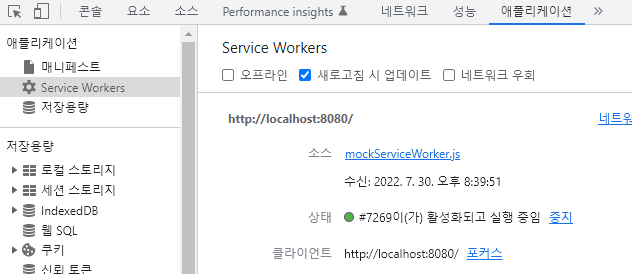
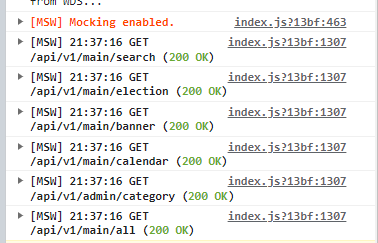
동작 방식을 가볍게 이해하고 WEVOTE에 설치하여 사용했는데, 분명 같은 순서로 동일하게 적용했지만 [MSW] Mocking enabled 메시지가 출력되지 않았다. 일단 index.js의 worker.start()는 정상적으로 실행됐기 때문에 public에 설치한 mockServieWorker.js가 제대로 돌아가지 않는다는 것을 [개발자도구]-[애플리케이션]-[service Worker]를 통해 확인할 수 있었다.


해결의 실마리
msw 공식문서에서 제공하는 기본 예제는 CRA 환경을 기반으로 소개되고 있다. 그래서 CRA 환경의 webpack configuration을 확인하기 위해 msw_test로 만들었던 CRA를 eject해서 설정을 뜯어보았다.



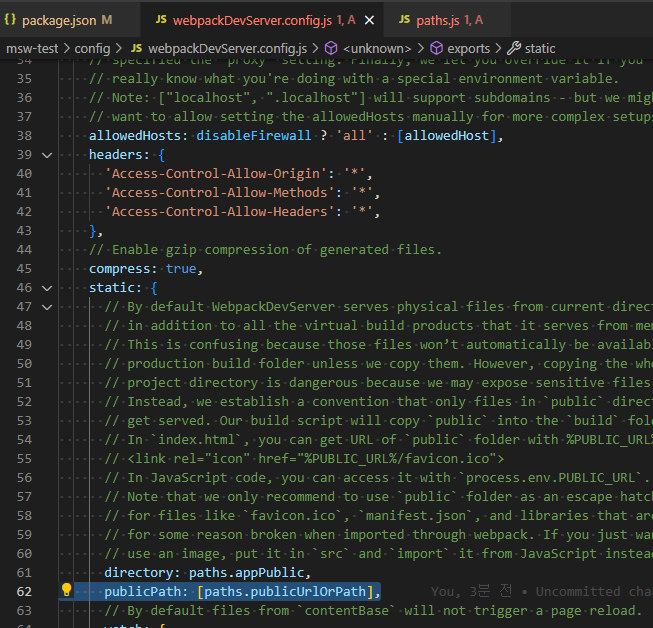
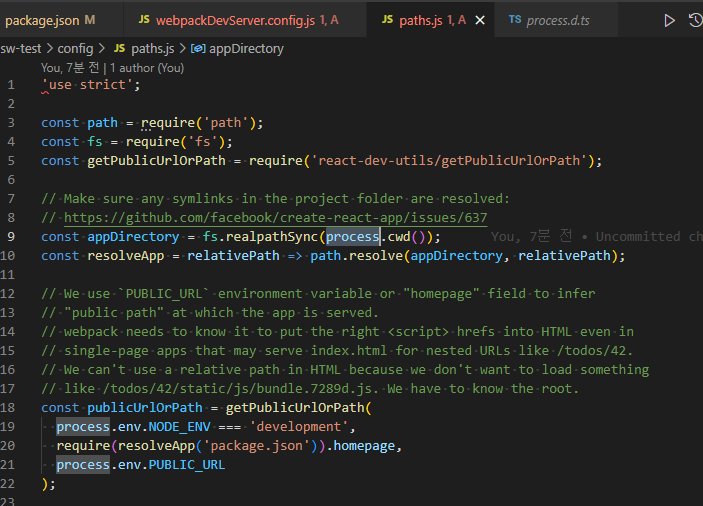
나는 CRA를 사용하지 않고, 개발 환경을 구축했기 때문에 CRA 처럼 별도의 잘 짜여진 상황에 따른 path 변환 없이 webpack-dev-server를 사용하고 있었다. 즉, 나는 번들링한 파일들을 /dist를 통해 제공하고, 접근하는 환경인데, mockServiceWorker.js는 번들 파일이 아닌 서비스워커 실행 파일이기 때문에 /public으로 접근할 수 있도록 해야하는 것이다. 따라서, 서비스워커가 접근할 수 있게 path를 따로 설정해줘야 한다.

해결
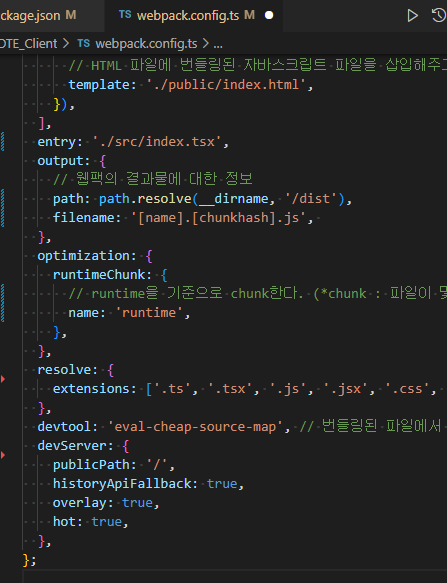
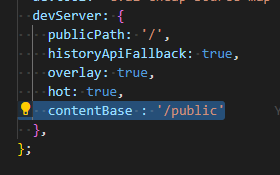
우리는 웹팩을 통해 제공되지 않는 정적 리소스의 경로를 설정하는 devServer.contentBase를 통해 서비스워커가 포함된 public 디렉토리를 설정할 것이다.

그럼 이제 webpack-dev-server는 웹팩 번들 파일은 /dist를 통해, 웹팩이 제공하지 않는 static 리소스를 /public을 통해 접근하여 사용하게 된다.

+추가
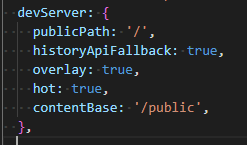
webpack-dev-server ^3.x.x 에서는 configuration의 derServer 옵션 속성이 아래와 같았는데,

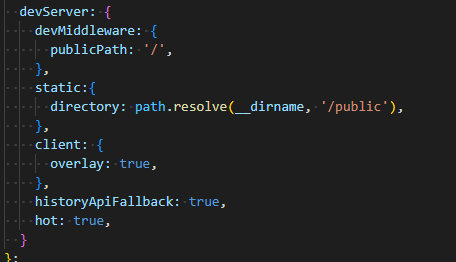
v4 이상부터는 devserver configuration 옵션의 속성이 다음과 같이 바뀌었다.

DevServer | 웹팩
웹팩은 모듈 번들러입니다. 주요 목적은 브라우저에서 사용할 수 있도록 JavaScript 파일을 번들로 묶는 것이지만, 리소스나 애셋을 변환하고 번들링 또는 패키징할 수도 있습니다.
webpack.kr
요약
1. msw를 사용하려면, msw github의 버전별 issue나 현재 프로젝트에 포함된 webpack 관련 의존성도 고려한다.
2. 공식문서에서 제공하는 msw 실행 환경과 자신의 프로젝트 개발 환경의 차이점을 명확히 인지하고 적용한다.(특히 webpack)
'Development > Issue' 카테고리의 다른 글
| [Issue] React styled-components Font 깜빡임 (0) | 2021.01.09 |
|---|